Connecting Pet Lovers and Simplifying Pet Care: A Case Study on WeR4Pets, an Intuitive Mobile App for Pet Owners
Overview
Libra is a revolutionary book reading app designed specifically for Iranian users, offering a seamless and engaging reading experience. With a focus on user experience, Libra combines intuitive design, a diverse library of PDF and Audio books, and customizable features to cater to the unique preferences and needs of Iranian readers. By breaking down barriers to access and enhancing convenience, Libra has transformed the way Iranians engage with literature, fostering a vibrant reading culture.
We aimed to create a user-centric design that would cater to the diverse tastes and interests of Iranian readers. Through a carefully crafted user interface, we prioritized simplicity and ease of use, ensuring that even users with varying levels of technical proficiency could navigate the app effortlessly. By incorporating intuitive navigation, clear visual hierarchy, and seamless interactions, we designed an interface that is both visually appealing and highly functional.

Challenge
In the user research and information gathering phase of designing Libra, we encountered several challenges that required careful consideration and innovative solutions. These challenges included:
Understanding User Preferences: One of the primary challenges was gaining deep insights into the preferences, reading habits, and pain points of Iranian readers. We needed to gather comprehensive user research to identify their specific needs and understand how they engage with books in both digital and traditional formats.
Cultural Relevance: Adapting the app to the Iranian market required a thorough understanding of the cultural context and reading culture. We had to overcome language barriers, cultural nuances, and regional preferences to ensure that the app resonated with Iranian users and provided a culturally relevant reading experience.
Access to Diverse User Groups: Gathering diverse user feedback posed a challenge as we needed to ensure representation from different age groups, educational backgrounds, and reading preferences. This required developing strategies to reach out to a wide range of users and encourage their participation in user research activities.
Balancing User Feedback: Synthesizing and prioritizing user feedback from various sources, such as surveys, interviews, and usability testing, posed a challenge. We needed to carefully analyze and distill the insights to identify common patterns and prioritize design decisions based on user needs and preferences.
Obtaining Data Privacy and Consent: Ensuring data privacy and obtaining user consent for research activities were essential considerations. We needed to establish transparent and ethical practices to protect user information and gain their trust in sharing their feedback and usage data.
By overcoming these challenges through thorough user research and information gathering, we were able to design Libra to meet the specific needs and preferences of Iranian readers. The insights gathered from users guided the design process, ensuring that the app provided a seamless and tailored reading experience that resonated with the target audience.
Solution
User research attempts to understand user behavior by gathering and synthesizing data and hence help and perspective other than mine.
Competitive Analysis:
I conducted a thorough evaluation of our competitors to gain insights into their strengths and weaknesses in comparison to our product. This analysis played a crucial role in shaping our business strategy by identifying areas where we could improve. I downloaded and extensively examined several apps, including three direct competitors in Iran and others operating in the international market. To assess the user experience, I compared each competitor’s app from the perspective of both new and returning users. Additionally, I analyzed negative feedback from users on platforms like the App Store and Android Play Store to understand the common challenges and aspects that users were less satisfied with.

Interviews:
Qualitative research was supported by conducting user interviews to gather valuable insights. The findings from these 6 interviews revealed recurring challenges that users faced when using digital book readers. This understanding of the common pain points was instrumental in identifying the essential needs and preferences of users. It enabled me to prioritize the features to incorporate and focus on specific areas during the design process, ensuring a seamless and satisfying experience for the end user.

Survey:
I surveyed 100 introduced people/users who were highly engaged with the products as they had read online about their daily activities. The questions of the survey were simplified with general questions. The aim was to explore all use cases, understand their ideology, and know how the existing circumstances could refine another focus in this stage.

I have used both user interviews as well as user surveys to get an insight about the users. Some of the reasons are mentioned below:
- The interview were with fewer people, this helps me understand the user on a deeper level.
- The survey was done with a huge number of people. This was to gain a bird’s eye/overall perspective of the demographic and it’s requirements.
- To counteract the survey bias that comes with surveying people online.
Persona:
Based on the primary research results, I created 3 user personas to help me explore the needs of a larger group of users. Afterward, their story was mapped with different product phases. Design and communication opportunities at each stage were identified.

Affinity mapping:
The major purpose of performing this activity was to organize all the collected insights from the research and arrange them so that they could generate some valuable information that could lead to a possible solution. And who doesn’t love to play around with sticky notes?
Moreover, I also asked other users their views on audiobooks, as many users thought reading and listening to books in the same place would be useful.

The major purpose of performing this activity was to organize all the collected insights from the research and arrange them so that they could generate some valuable information that could lead to a possible solution. And who doesn’t love to play around with sticky notes?
Moreover, I also asked other users their views on audiobooks, as many users thought reading and listening to books in the same place would be useful.
Problem Statement:
The problem statement, also known as point of view, which I came across from the insights from user research, User persona, and Empathy mapping. To find out the solution, I synthesized the data and information I collected to define the statement. For Problem statement i used template like [User] [Need] & [Insights]
Users will experience the service by using a mobile app. I need to make sure that my designed digital experience is friendly, usable, desirable, credible, and accessible. Few Offering solutions based on user behavior, attitude, lifestyle, and insights from the research I’ve offered on this project are:
Personalization book suggestion.
Track reading time.
A community for more encouragement.
Challenges for daily reading habit.
Ideation:
Using the above information, here is the team ideates solutions. There are no silly or wrong ideas! Everything must be expressed and documented.
One step further from the definition is the Ideation phase, where the key is forming real concepts and solution, not just abstract definitions.
In design thinking terms “Ideation” is “the process where you generate ideas and solutions through sessions such as Sketching, Prototyping, Brainstorming, Brain writing, Worst Possible Idea, and a wealth of other ideation techniques.”

Result
The introduction of Libra has significantly impacted the reading landscape in Iran, empowering Iranian readers with a convenient and accessible platform. The app’s success is evident from the positive feedback and growing user base.
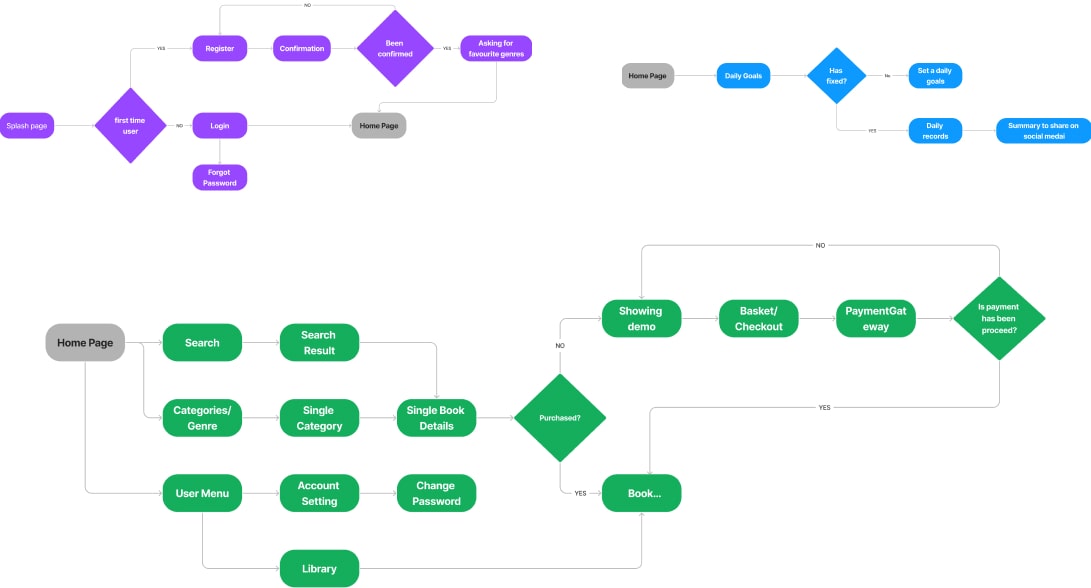
Userflow:
Based on findings from my research phase, to outline all the necessary functionality, I created a simple flow diagram of the main tasks the user can do. Here is the main user flow of MVP.

Wireframe: During the prototype phase, it was finally time to make our definitions and ideas come to life. A prototype is the first, original model of a proposed product, and this is exactly what we set out to build. By design thinking standards, the prototype stage is where you create an inexpensive, scaled down versions of the real product to investigate solutions from the previous stages. Once the flow diagram was established, I started sketching with and paper the low fidelity wireframes of the main user flow and then designed the digital lo-fi wireframes.

High-fidelity UI Design (prototypes):
Once the initial flow was completed and wireframes were ready, I started creating a couple of the main screens of the app. Choosing a typeface and set of colours were two most important things. I created a simple UI Style Guide to maintain consistency.

I connected my hi-fi designs into a clickable prototype with some custom and in-built animation in Figma. That will allow to test the app on the first group of users

Validation:
Once the prototype was completed, it was time to test it with the widest possible audience and check with them how effectively it met their needs, understand their perception, and know if it accomplished their goals.
The testing phase specifically included a walkthrough prototype where users could see the new workflow and perform actions, along with a few sessions where the team directly observed users while tracking their responses. A simple questionnaire was used to collect conversion rates across specific features in the platform, where users were asked to score the process from 1-10.
The testing phase was later extended to the whole team and even to some individuals outside the organization (customers and users) who, during the earlier sessions, had willingly consented to give their feedback on the implementation of the system.
The results of this testing were encouraging. The stakeholders of the Company were able not only to see the mockups but to try out and “touch” the product for the very first time. The extended team had the opportunity to test and verify their assumptions and correct them within two weeks.
Now the final test was waiting: opening it to users and understanding what would happen next.